If You See This Image While Scrolling Generator
If you see this image while scrolling generator. An image is moved at a different speed than the foreground content while scrolling. Hi Im trying to fix an image to the top right of the screen while scrolling. Has anyone here done this beforecan anyone here help me out.
Scroll Image Generator. IF YOU SEE THIS IMAGE WHILE SCROLLING You have been visited by The OGRE OF HAPPINESS Good Luck Prosperity will come to you. If you need to create W3C compliant code you should use CSS marquees instead.
If you see this image while scrolling the front page you have been visited by the NOTORIOUS P O B. The W3Schools online code editor allows you to edit code and view the result in your browser. By doing this the new image overlays the old image and it comes on top of all images and becomes visible.
Move across the screen in a customized box. IF YOU SEE THIS IMAGE WHILE SCROLLING THE FIRST PAGE You have been visted by. Use this HTML marquee generator to create scrolling text or images for your website or blog.
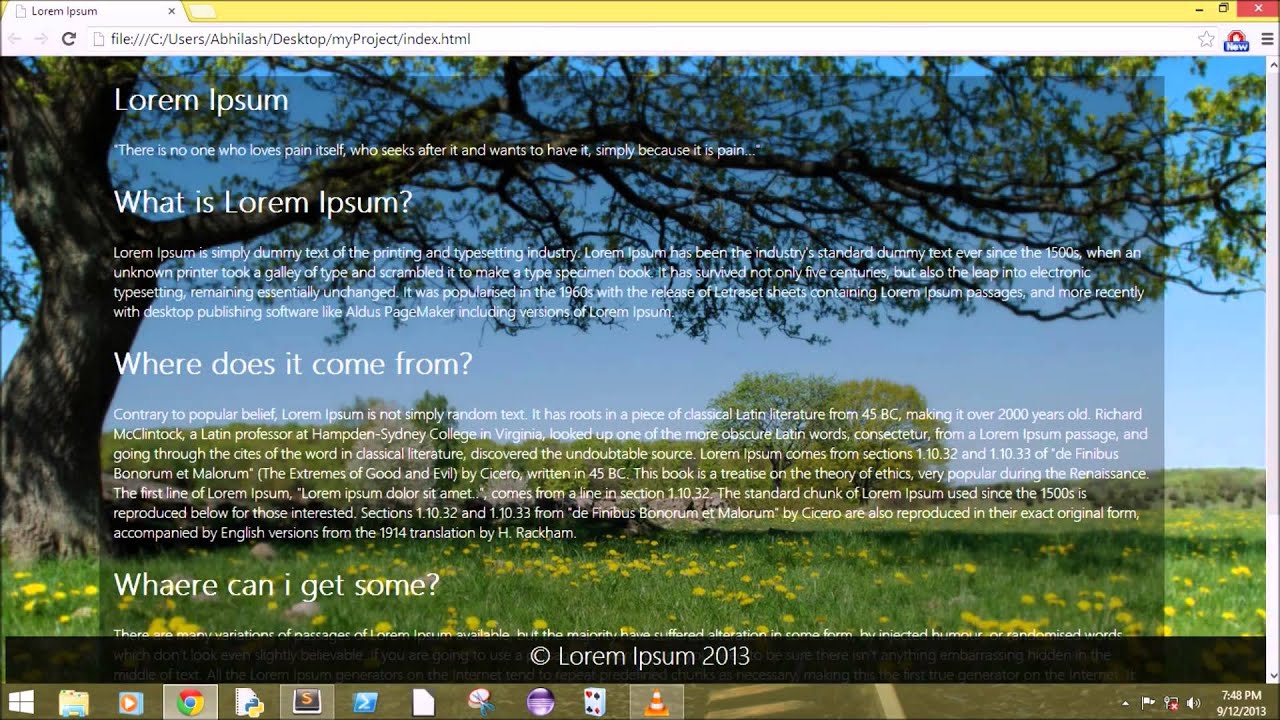
This is a non-standard tag however it is recognized by most major browsers. When we scroll we decrement the z-coordinate of the current image and increments the z-coordinate of the new image. Parallax scrolling is a web site trend where the background content ie.
This generator uses the marquee tag to create the marquee. It is used to create a basic structure to include images. I want the image to stay static while scrolling down the spreadsheet.
Demo without parallax scrolling. Is it possible that when you add images to a gallery that the title andor caption that is on the image is imported.
Has anyone here done this beforecan anyone here help me out.
The best memes from Instagram Facebook Vine and Twitter about If You See This Image While Scrolling. At the speed and size of. If you need to create W3C compliant code you should use CSS marquees instead. Find the newest If You See This Image While Scrolling meme. If you see this image while scrolling the front page you have been visited by the NOTORIOUS P O B. Has anyone here done this beforecan anyone here help me out. This is a non-standard tag however it is recognized by most major browsers. This generator uses the marquee tag to create the marquee. The best memes from Instagram Facebook Vine and Twitter about If You See This Image While Scrolling.
If you see this image while scrolling the front page you have been visited by the NOTORIOUS P O B. Demo with parallax scrolling. If you need to create W3C compliant code you should use CSS marquees instead. Click on the links below to see the difference between a website with and without parallax scrolling. Move across the screen in a customized box. Create a box filled with your images you will need to. Parallax scrolling is a web site trend where the background content ie.












































Post a Comment for "If You See This Image While Scrolling Generator"